はいさい!デザイナーのたいちゃんです。
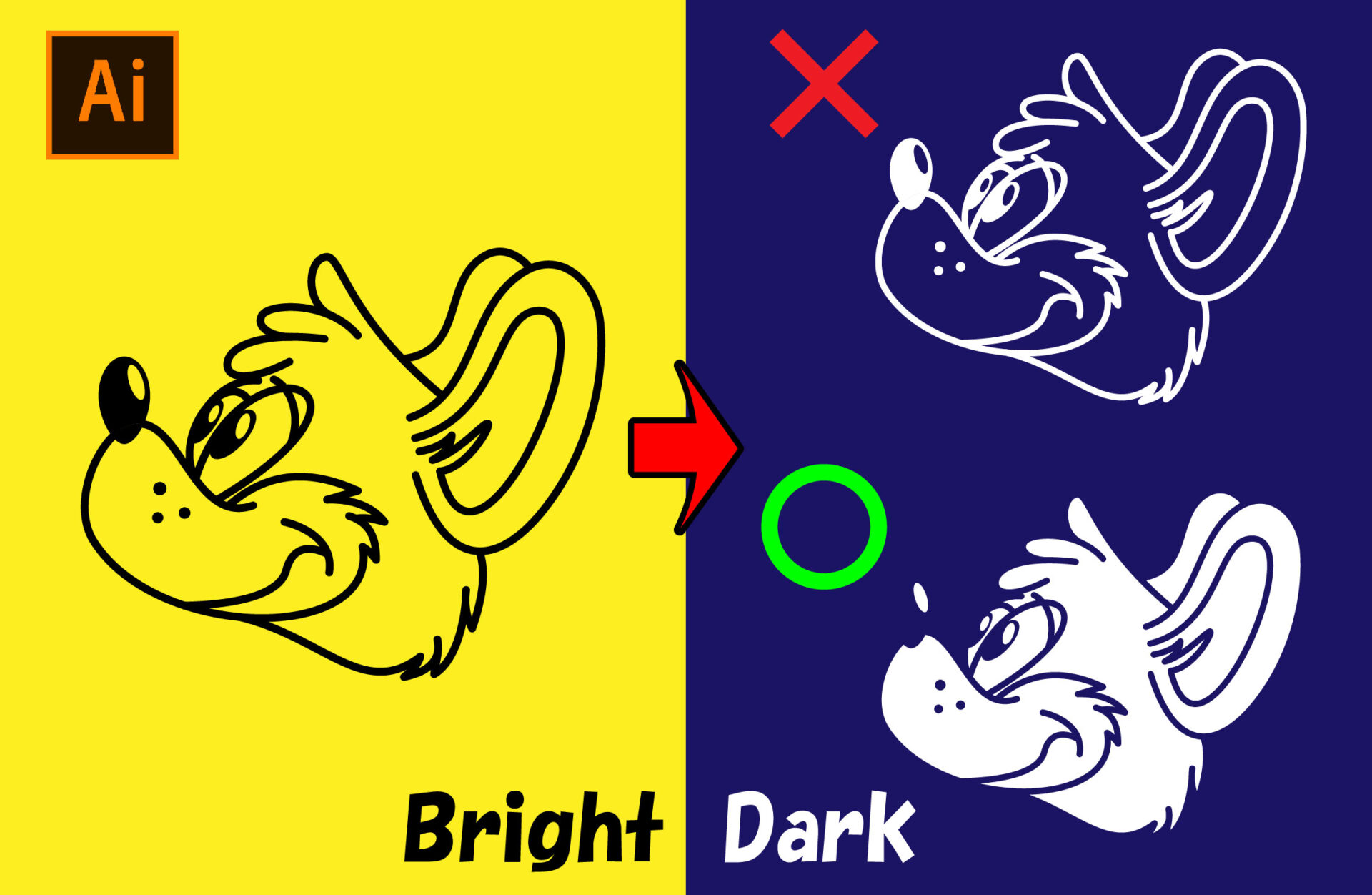
今回は、作ったロゴの色を、黒い枠線から白い塗りつぶしに簡単に変える方法を、画像付きで分かりやすく解説していきます。この方法を使えば、ロゴのデザインを完成させた後、明るい背景や暗い背景でどんな見え方になるか、すぐに確認できます♪
たった3つのステップでOK! 文章を読むのが面倒な方も、画像を見ながら進めてみてください。
準備するもの
- 作ったロゴ
- 明るい背景と暗い背景の画像
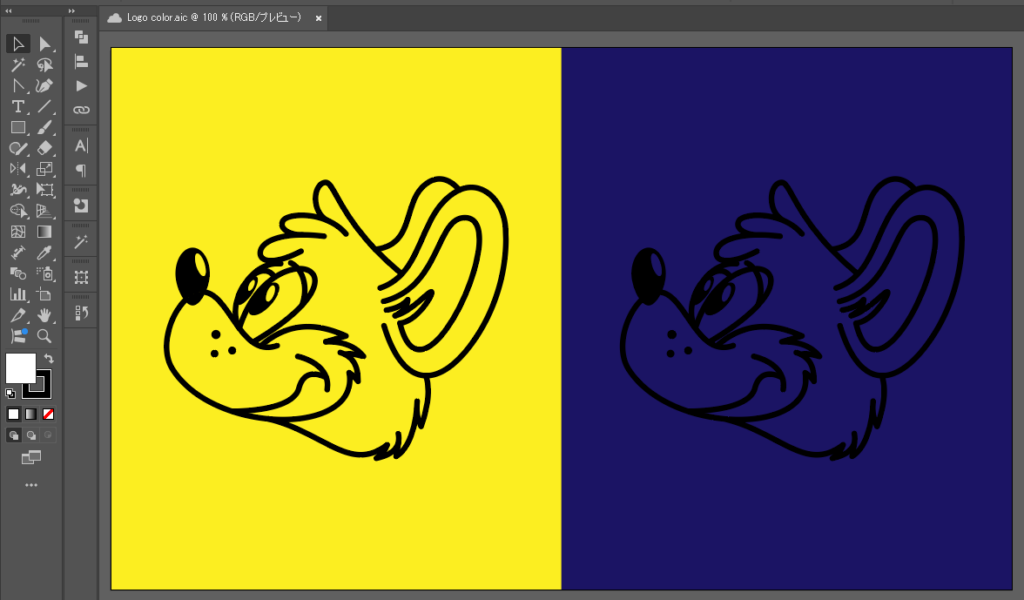
ステップ1:背景とロゴを用意する
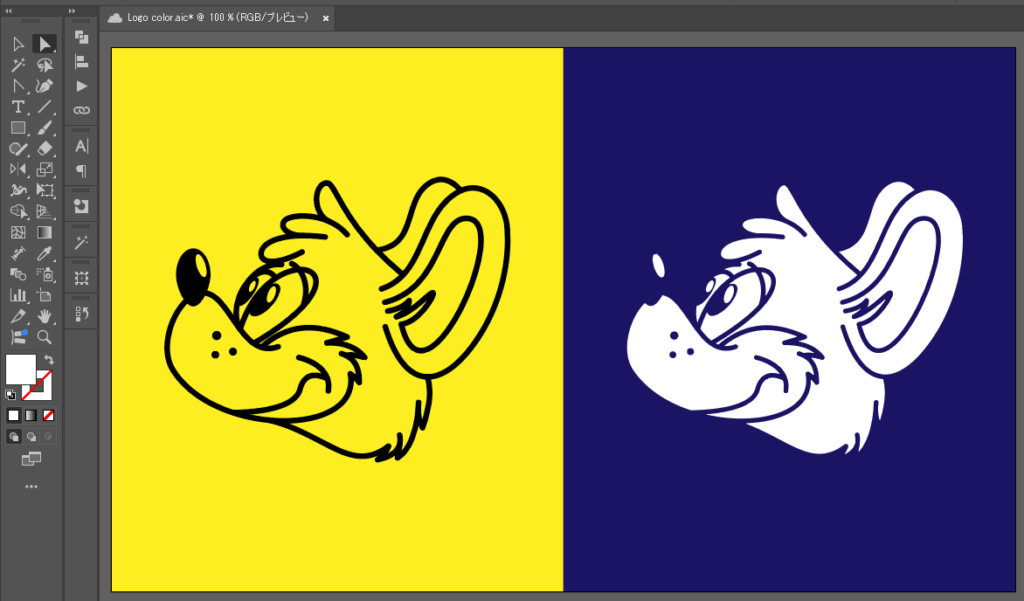
- 明るめの背景画像と暗めの背景画像をそれぞれ用意します。
- 制作したロゴをコピーし、それぞれの背景画像に貼り付けます。

このままだと暗い背景側が見えずらいので、明るい色に変えたいですね。
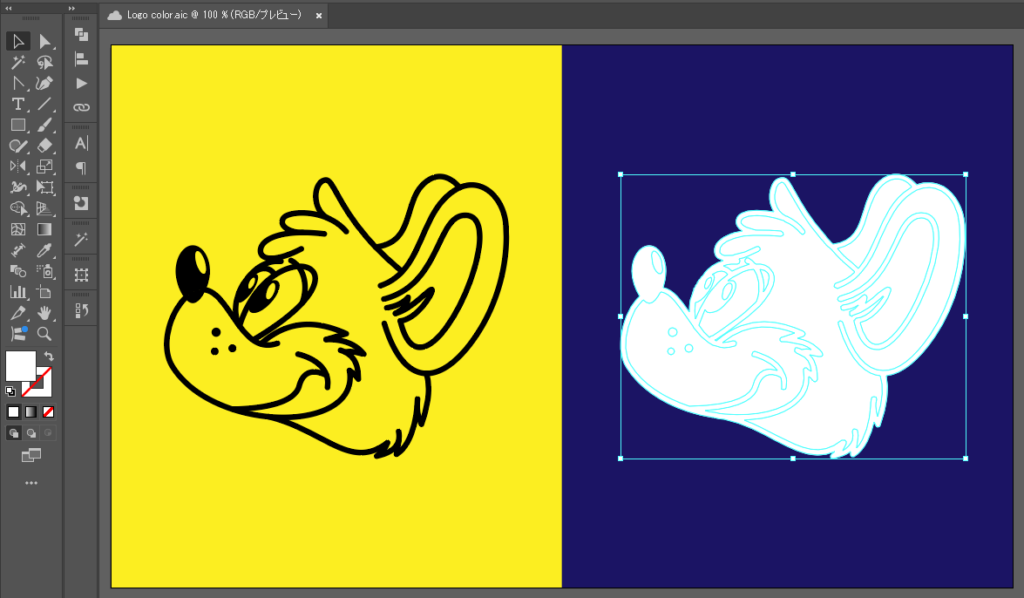
ステップ2:ロゴの色を白に変える
- 暗い背景に貼り付けたロゴを選択し、枠の色を白に変更します。
- キーボードの「Ctrl+Alt+8」を押して、複合パスを解除します。(※Macの場合は「Command+Option+8」)

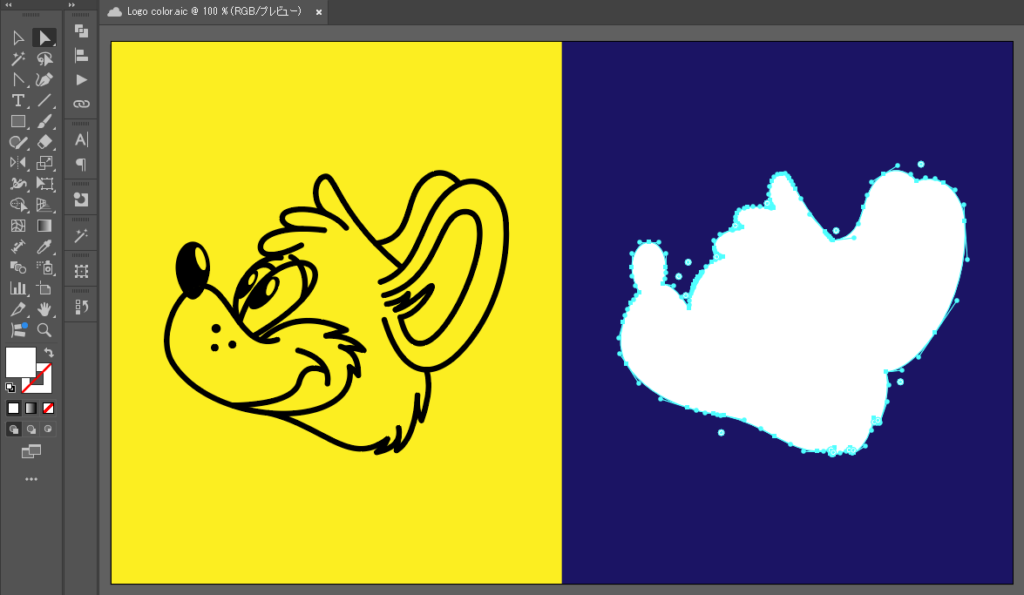
色は明るくなったけど、見えずらいので枠内を白く塗りつぶします。

全体が白くなりますが、それで正解です。
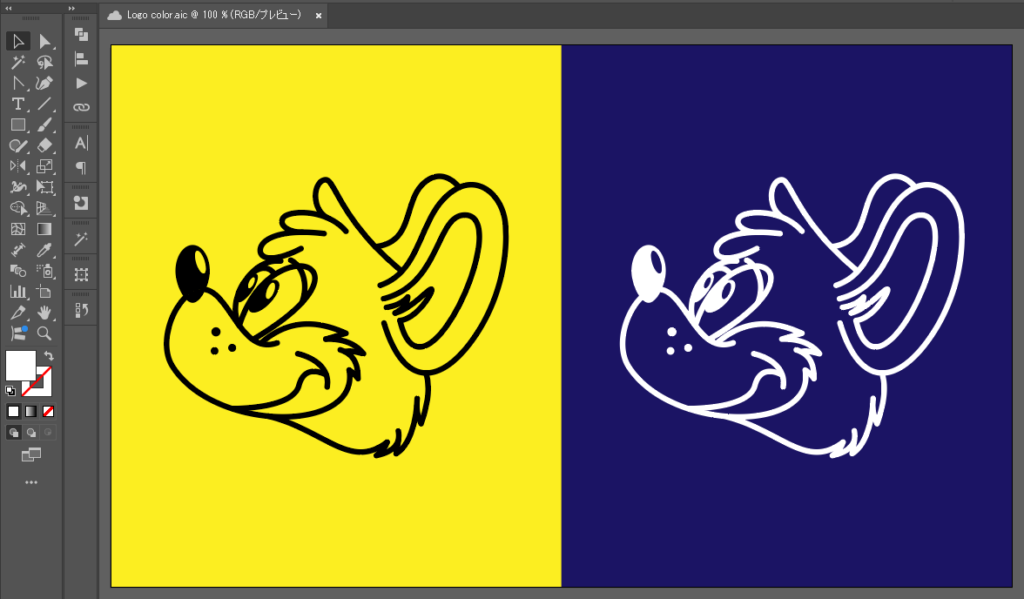
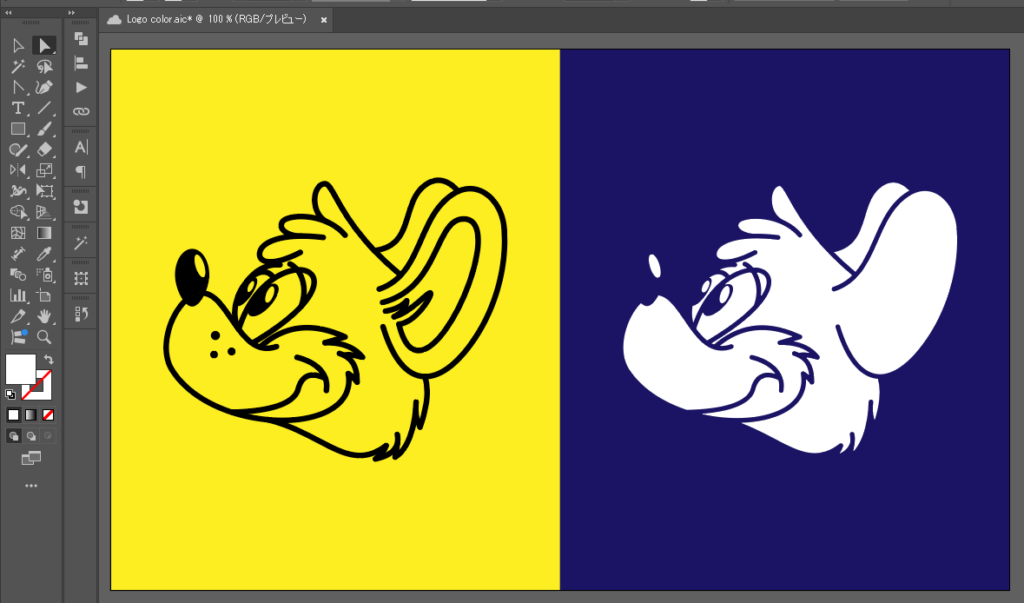
ステップ3:余分な部分を削除する
- キーボードの「Delete」で、ロゴの外側の枠を削除します。
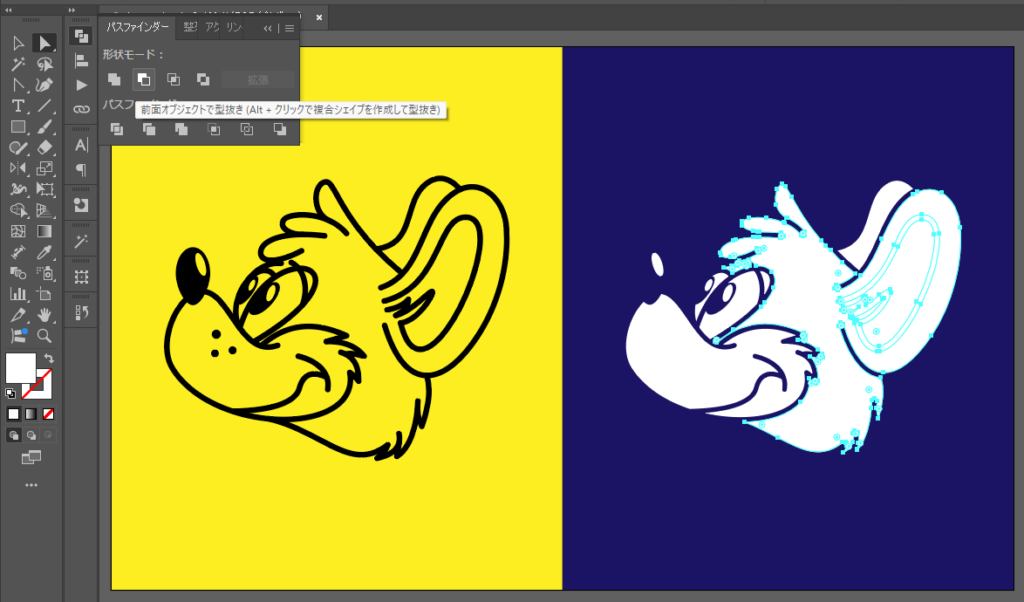
- パスがつながっていない部分は、型抜きなどで削除します。


耳やひげのパスも型抜きしてあげる


これで完成です!
注意点
- ロゴがパスになっているか確認しましょう。線が単なる線になっている場合は、パスに変換してください。
まとめ
たったこれだけの作業で、ロゴの色を簡単に変更できます。
この方法を使えば、ロゴのデザインをより効果的に確認でき、クライアントへのプレゼンもスムーズに進めることができます。
ぜひ試してみてください!