はいさい!デザイナーのたいちゃんです!
今回は、デザインに深みとレトロな雰囲気を加えるテクニック「ハーフトーン」の作成方法を、画像付きでわかりやすく解説していきます!
ドット模様の柄がだんだん小さく・大きくなっていくハーフトーンを使うことで、デザイン全体の雰囲気をガラッと変えたり、単調な影にデザイン性をプラスしたりできるんです。表現の幅が広がるので、ぜひマスターしていきましょう!
たったの3ステップで完成するので、文章を読むのがちょっぴり面倒な方は、画像だけでも見て進めてみてくださいね♪
ハーフトーンとは?
印刷などで、色の濃淡を小さな点の集まりで表現する方法です。これを使うことで、デザインに奥行きや立体感を出したり、レトロな雰囲気を加えたりすることができます。
ステップ1:元となるオブジェクトを用意&グラデーションをかける
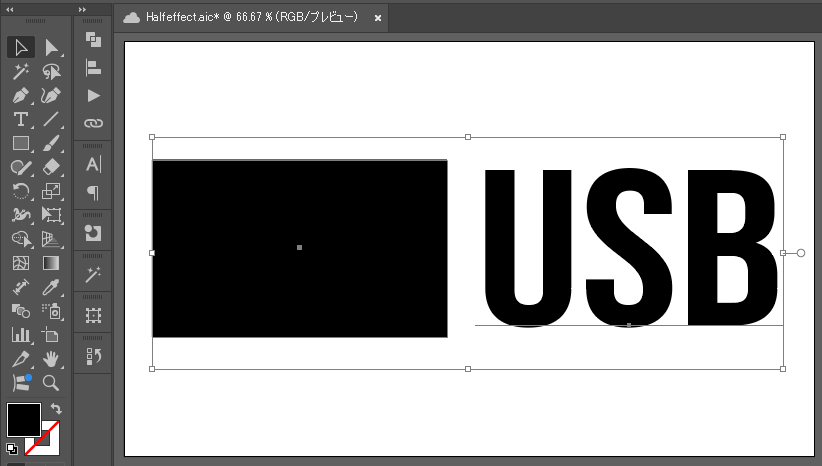
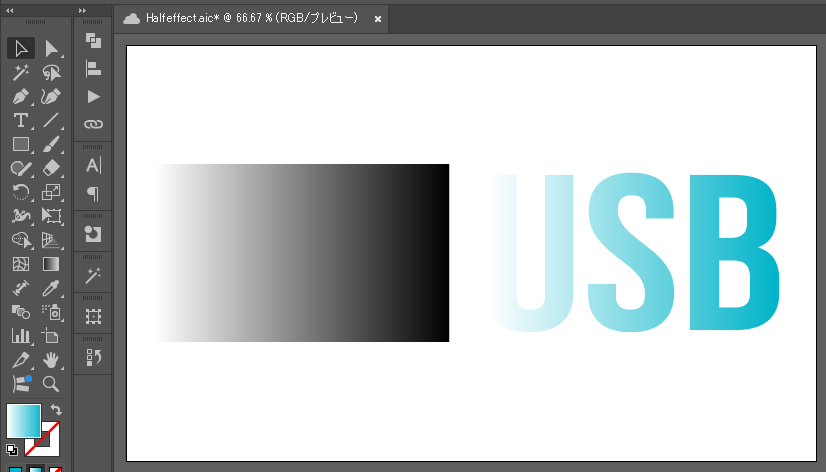
まず、ハーフトーンにしたい文字や図形を用意します。

ハーフトーンを作る上で重要なのが、グラデーションです!これがないとハーフトーン効果は適用できないので、必ずグラデーションを設定しましょう。グラデーションの色はお好みでOKですが、明暗差が大きいほどハーフトーンの効果がはっきりと出ます。

ステップ2:カラーハーフトーンを適用
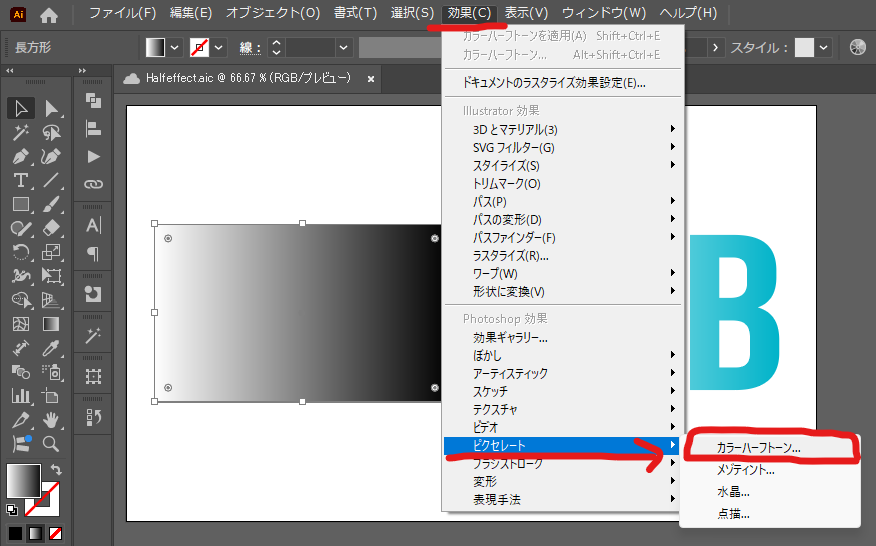
オブジェクトを選択した状態で、メニューバーの[効果]→[ピクセレート]→[カラーハーフトーン]を選択します。

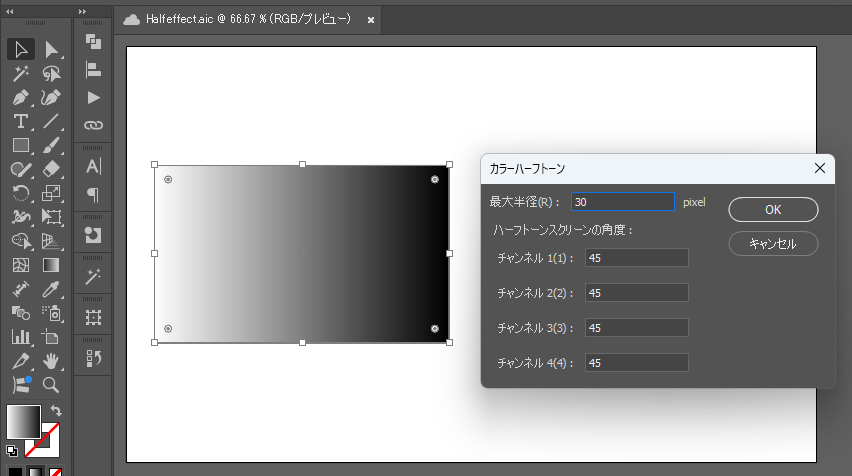
カラーハーフトーンのダイアログボックスが表示されます。

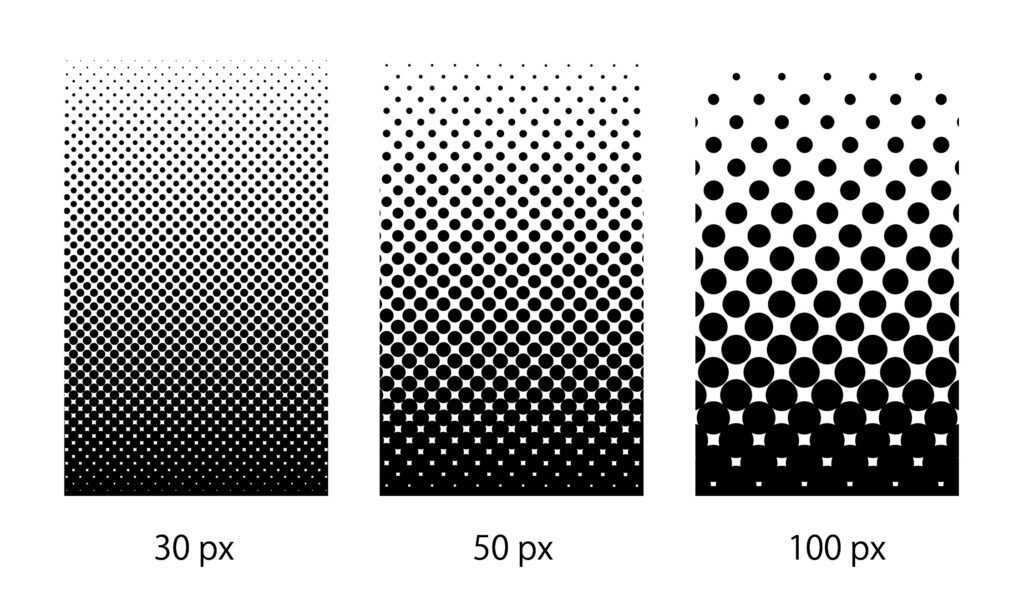
- 最大半径: ドットの大きさを調整します。数値を大きくするとドットが大きくなり、粗い表現になります。小さくするとドットが細かくなり、繊細な表現になります。
- チャンネル: 各色の角度を調整します。通常はすべて45度に設定することが多いです。角度を変えることで、独特な模様を作り出すことができます。

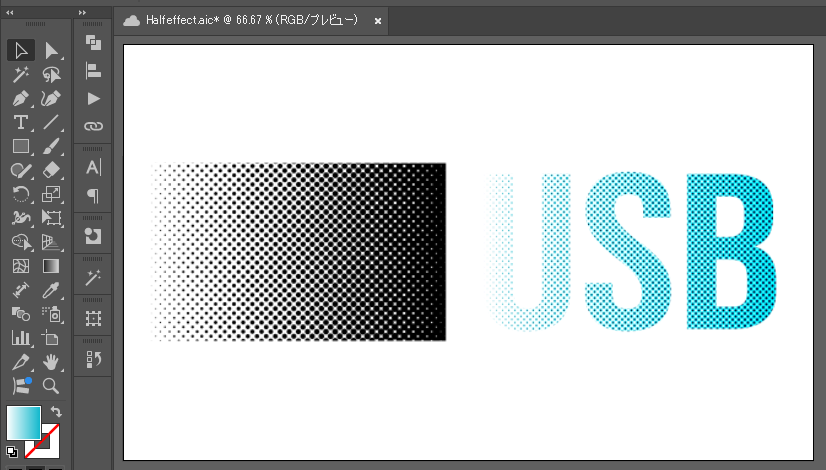
数値を調整して、好みのハーフトーンになるように調整しましょう。設定が終わったら「OK」をクリックします。これで一旦ハーフトーンは完成です!が、グラデーションで色を加えた方が少し不自然なので、ちゃんと色の変更をしてみます。

ステップ3:アウトライン化&色の変更(必要に応じて)
このままでも良いのですが、アウトライン化することで、ハーフトーンの色を変更したり、パスとして編集したりできるようになります。
一度黒色で文字を作り直しておきます。
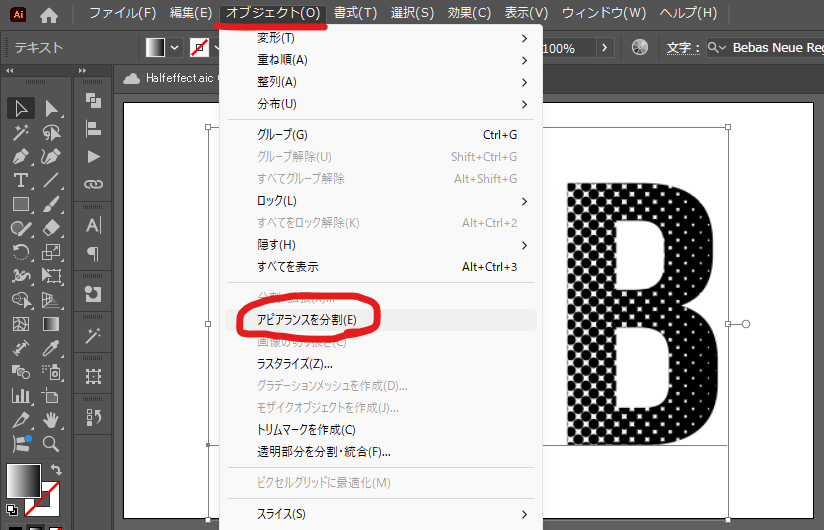
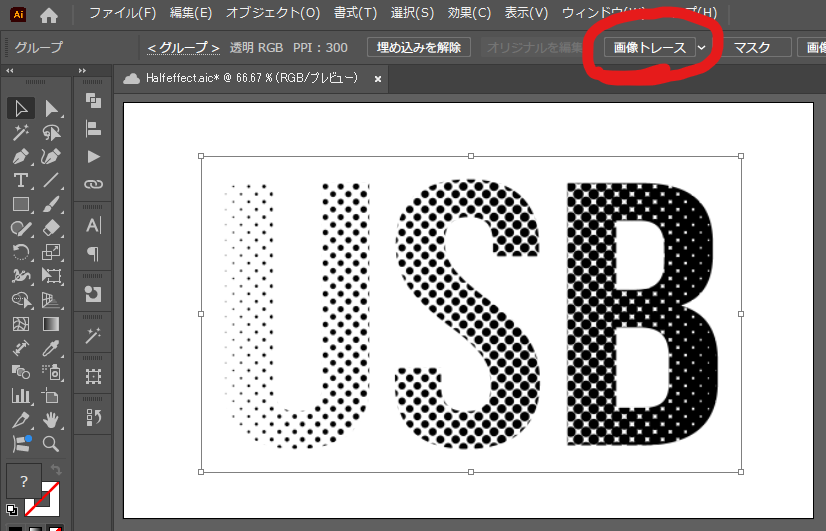
オブジェクトを選択した状態で、メニューバーの[オブジェクト]→[アピアランスを分割]を選択します。その後、[画像トレース]→[拡張]でパスに変換します。


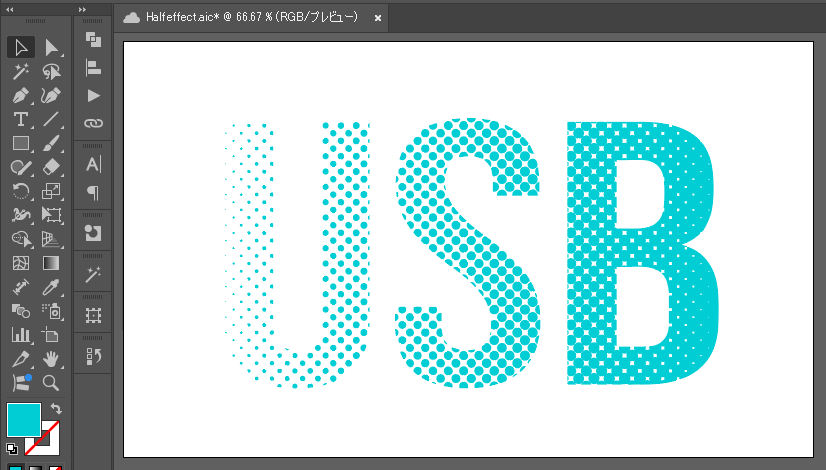
これでハーフトーンがパスデータに変換され、色変更などが自由にできるようになります。
完成です!

お疲れ様でした!これでハーフトーンの作成は完了です!
うまくいかない場合
先ほども述べましたが、ハーフトーンはグラデーションがないと適用できません。ステップ1で必ずグラデーションを設定するようにしてください。
また、カラーハーフトーンのパラメータ(特に最大半径)を調整することで、様々な表現が可能です。色々試して、自分の表現に合った設定を見つけてみてください!
まとめ
ハーフトーンは、デザインにレトロな雰囲気や独特の質感を加えるのに最適なテクニックです。今回の記事を参考に、ぜひハーフトーンをデザインに取り入れて、表現の幅を広げてみてください!