はいさい!デザイナーのたいちゃんです!
今回は、デザインをもっとかっこよくする裏ワザ「ロングシャドウ」について解説していきます。
シャドウを入れるだけで、イラストや文字に奥行きが出て、デザインがグッとおしゃれになります。 しかも、結構簡単にできるんです。
この記事では、初心者さんでも分かりやすく、イラストレーターでロングシャドウを入れる方法を解説していきます。
一緒に、デザインの幅を広げていきましょう!
ロングシャドウとは?

ロングシャドウとは、光源から遠く離れた場所にできる、長く伸びた影のことです。
Webデザインやイラストレーションでよく見かける、斜め後ろに伸びた影が一般的ですね。
この影をつけることで、デザインに奥行きや立体感を更に与えることができます。
ロングシャドウの作り方
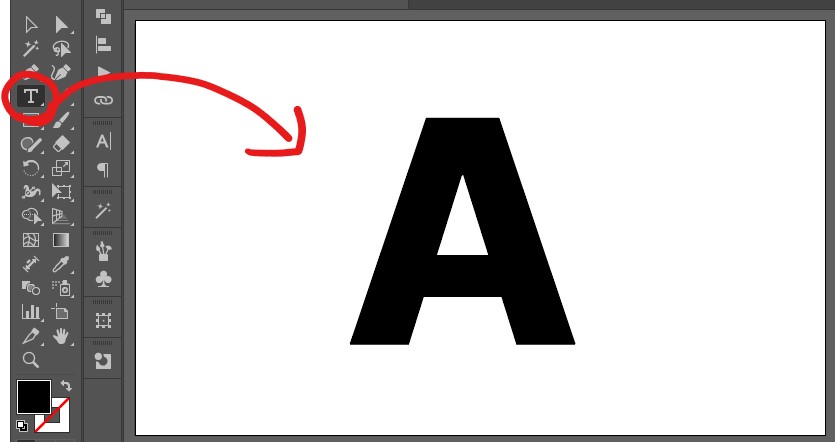
STEP1: 影をつけたい文字や図形を作る
まずは、影をつけたい文字や図形を描きましょう。

STEP2: 影をつける
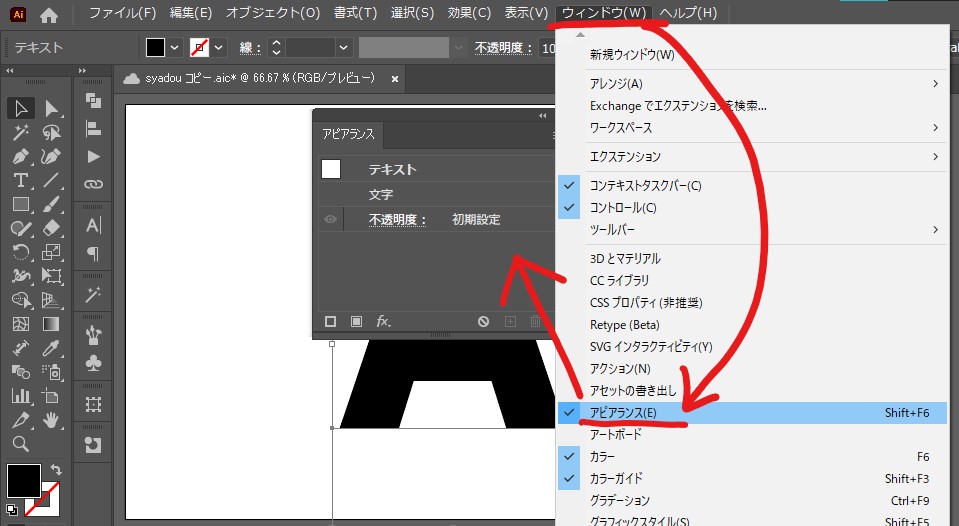
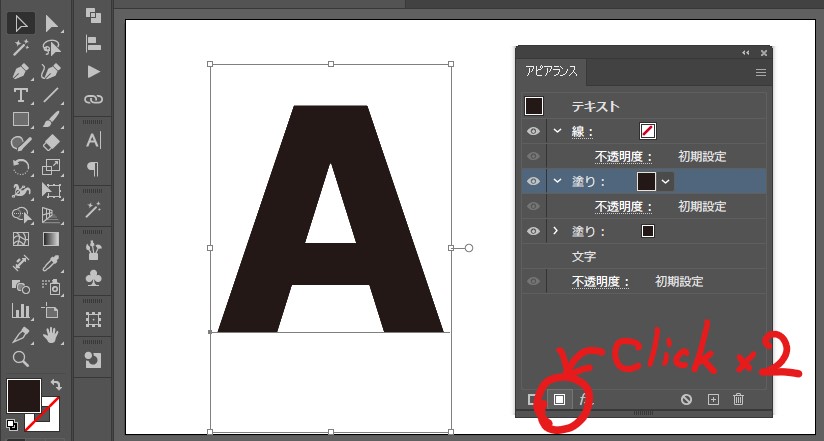
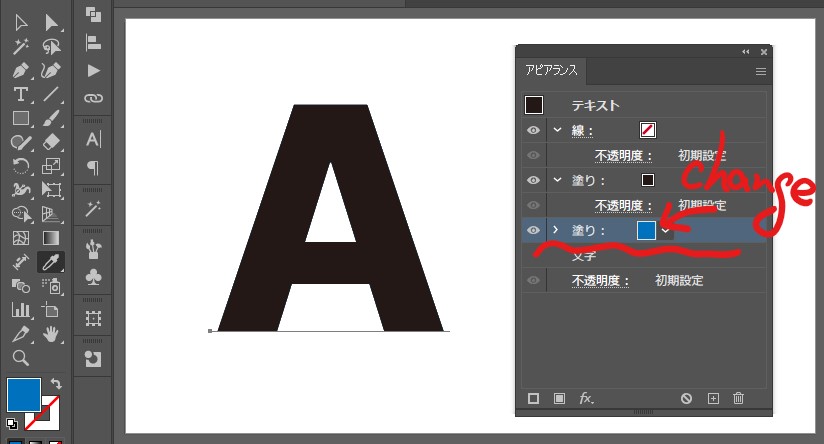
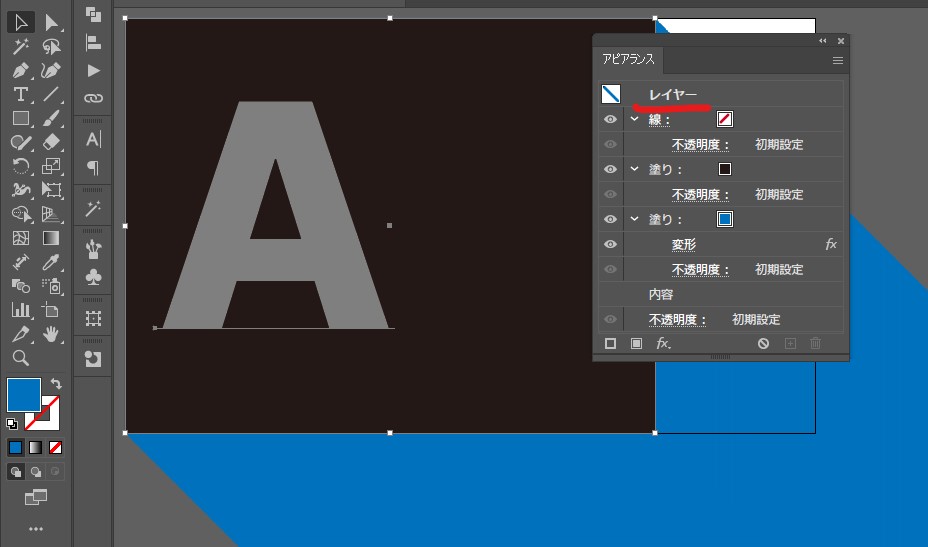
アピアランスパネルを選択して、「新規の塗り」を2つ追加します。
2つ目に追加した塗りの色を、影の色に変えます。



STEP3: 影を伸ばす
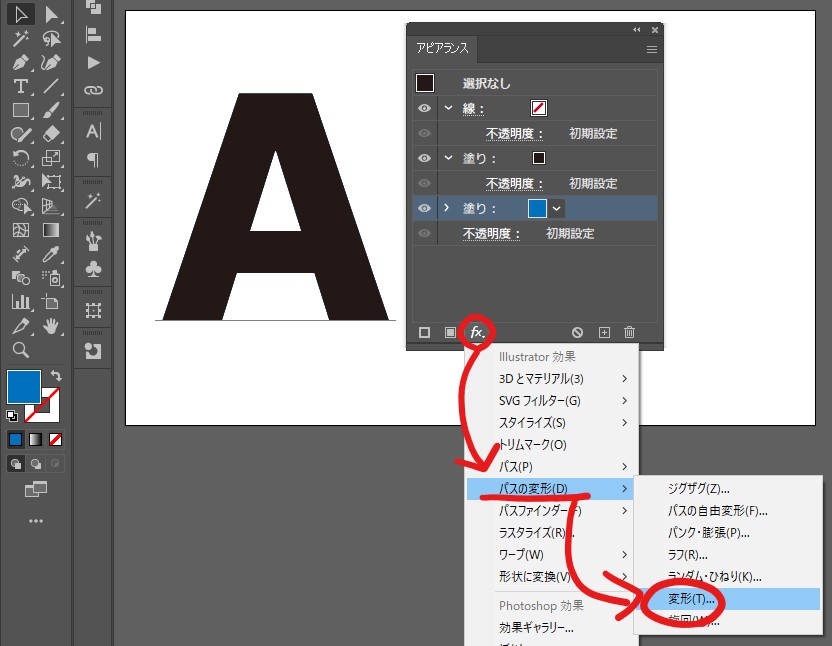
影の色を選んだら、「fx」ボタンを押して、「パスの変形」→「変形」を選びます。
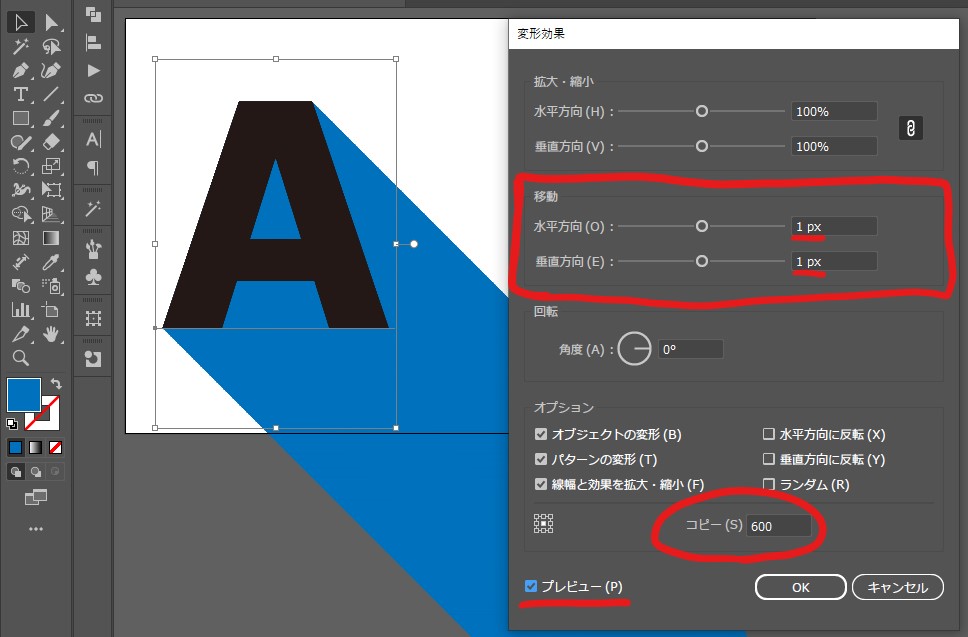
変形効果の「移動」で横と縦に少しだけずらして、「コピー」することで影のように伸び、ロングシャドウが出来上がります。
設定が終わったら「OK」をクリックします。


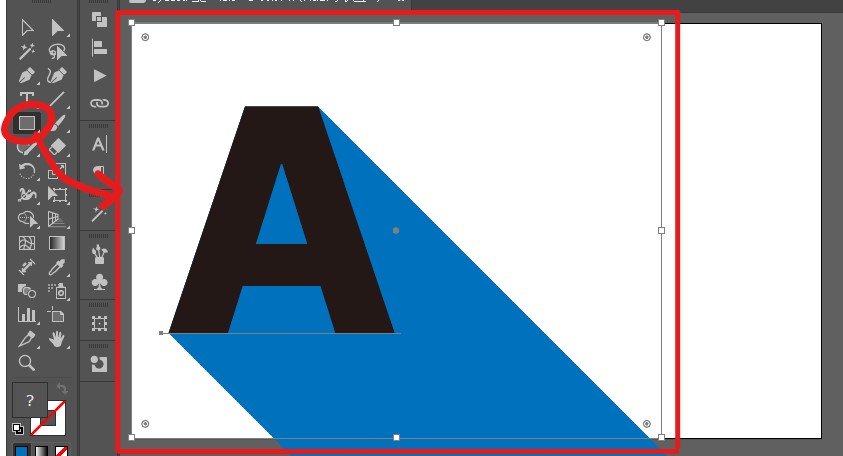
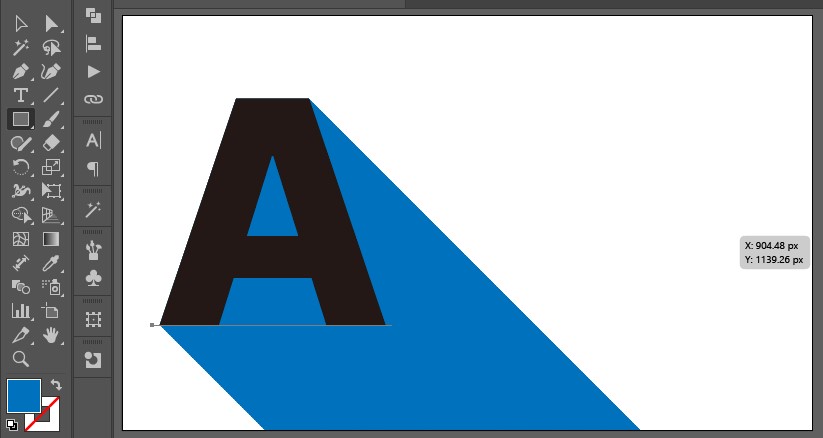
STEP4: 余分な部分をカット
アートボードからはみ出ている影が気になる場合は、「クリッピングマスク」をします。
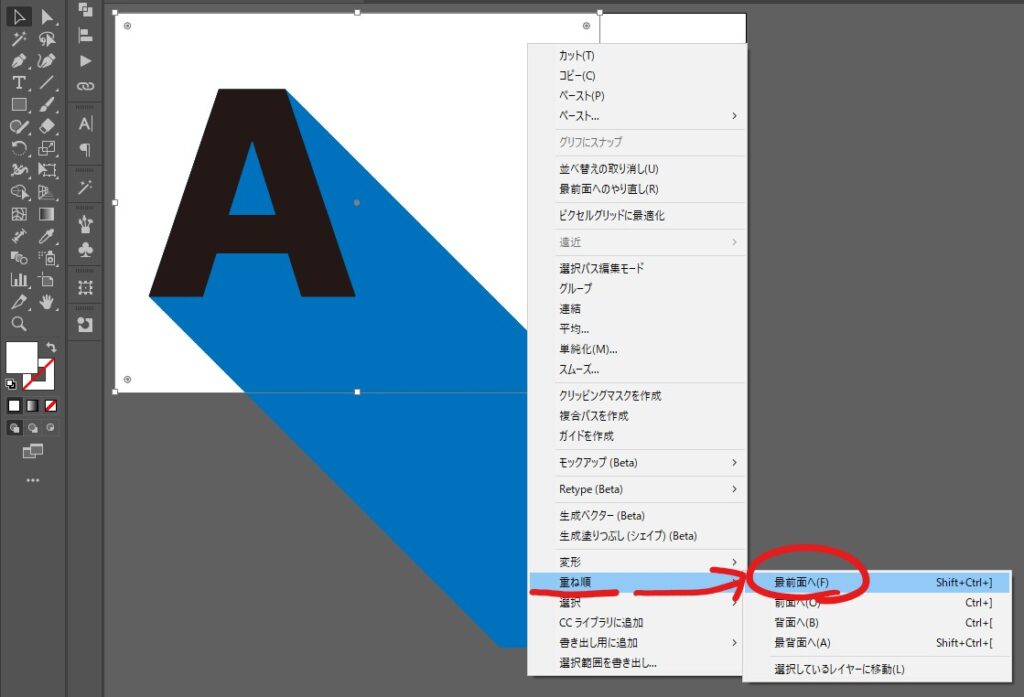
必要な大きさの図形を「白色」で用意して「重ね順」を「最前面へ」。


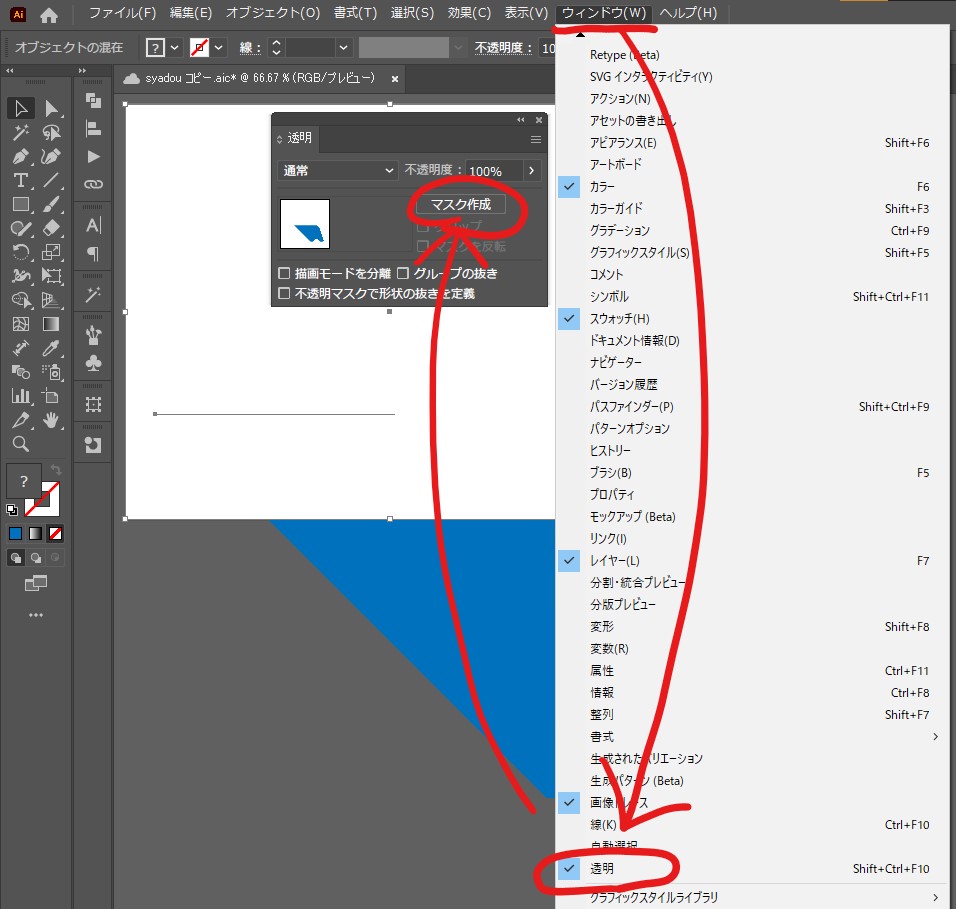
文字と図形を選択し、「透明」→「マスク作成」で出来上がりです。


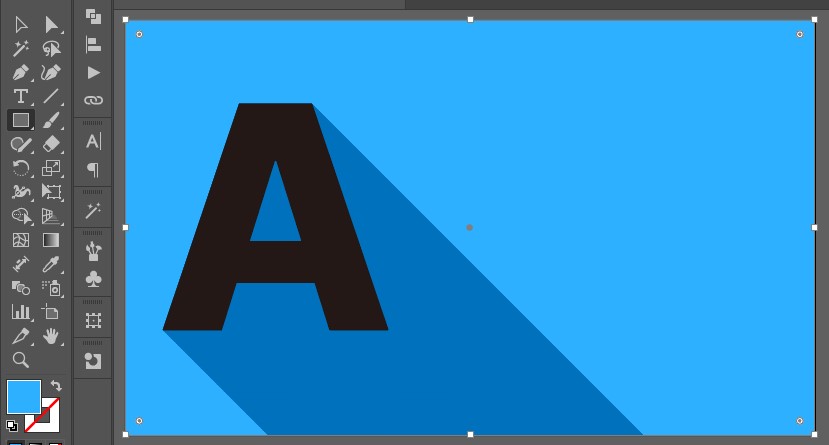
仕上げに、背景を足す事で奥行きが出て、デザインがグッとおしゃれになりますよ♪

上手くできない場合
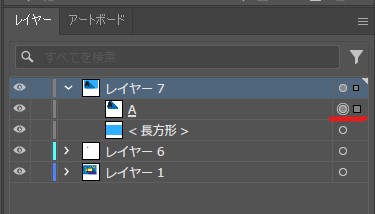
- 変更を加えたい「文字」が選択できていますか。
その場合、効果がでないので必ず「文字」が選択できているか確認しましょう。

- アピアランスで「レイヤー」を選択していませんか。
この場合、レイヤー内すべてに効果が適応してしまうが状況によっては便利な機能です。今回は「テキスト」を選択して制作してみましょう。

まとめ
ロングシャドウの作成はいかがでしたか。
使いこなせるようになれば、シンプルなデザインの中でより個性的に、そして魅力的にすることができます。アピアランスで編集することで文字の修正などが簡単にできるので使いやすいですよね。ぜひ、あなたのデザインに取り入れてみてください。