はいさい!デザイナーのたいちゃんです!
今回は、デザインで普段とは違う表現をしたいときに使えるテクスチャーの作成方法を、画像付きでわかりやすく解説していきます!
今回の方法ではテクスチャ用の画像は一切使わず、Illustratorの「アピアランス」機能をメインに設定していくので、後からでも細かな設定変更が可能です。ザラッとした表現やレトロ感を簡単に演出でき、色々な場面で応用できますよ!
たった3ステップでできちゃいます!
文章を読むのが面倒な方は、画像だけでも見て進めてみてくださいね♪
準備するもの
- 元となる文字や図形
ステップ1:文字の形作り
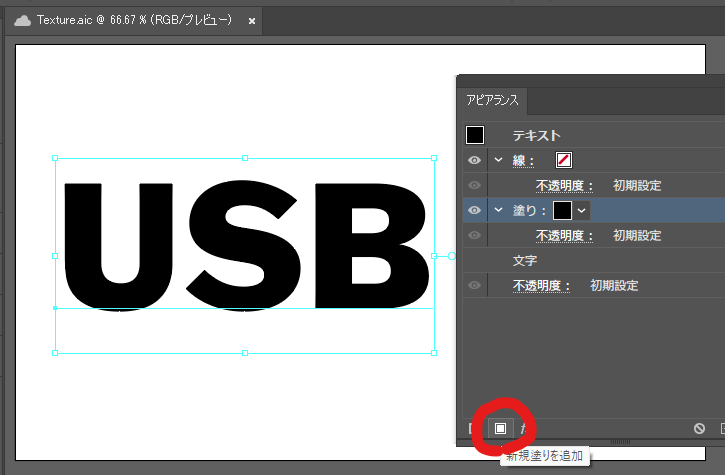
まずは、テクスチャーを適用するベースとなる文字や図形を用意します。
せっかくなので文字の形も作ってみましょう。
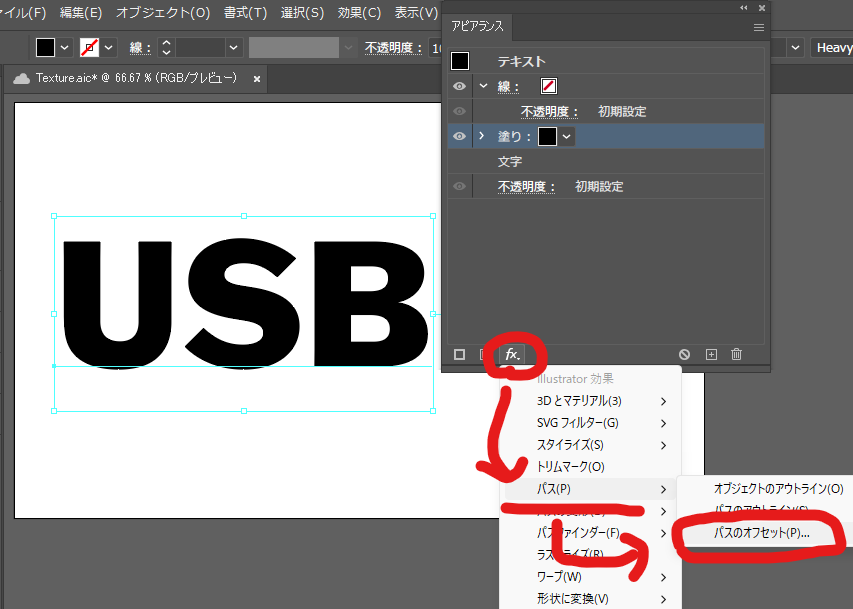
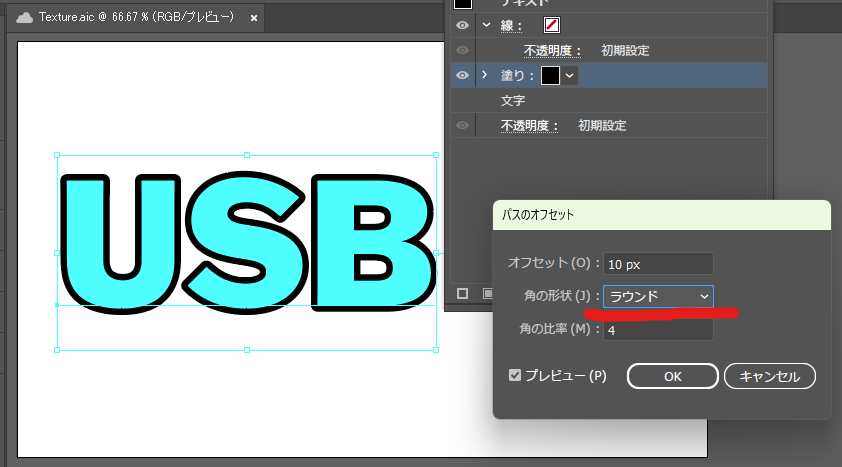
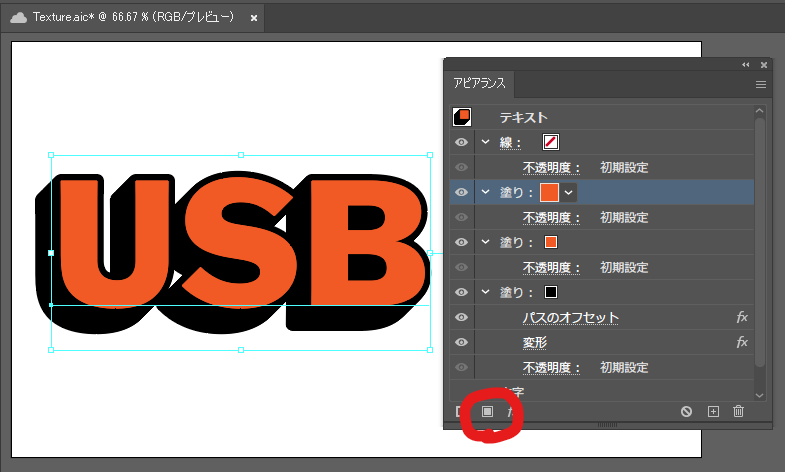
- オフセットを使って文字の縁を作成
・元の色を削除し、アピアランスから色を選択
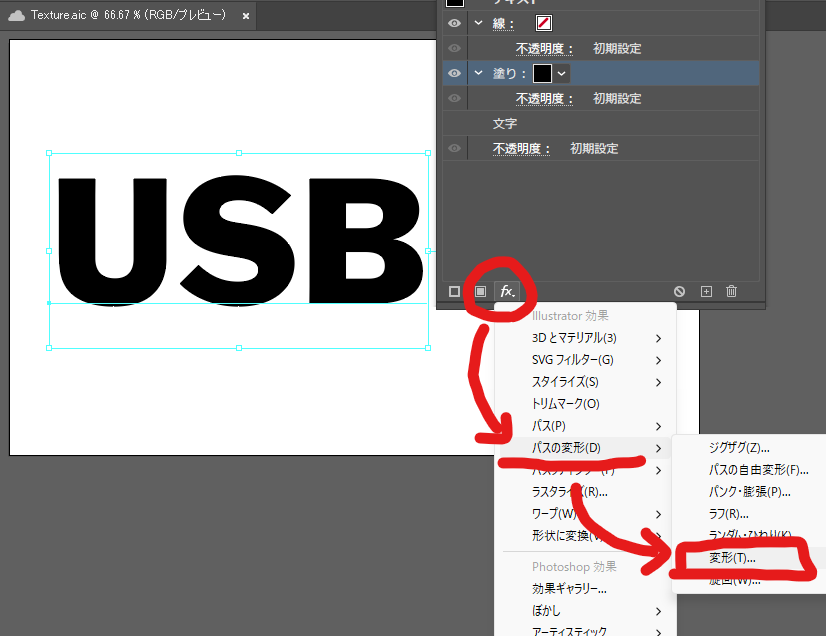
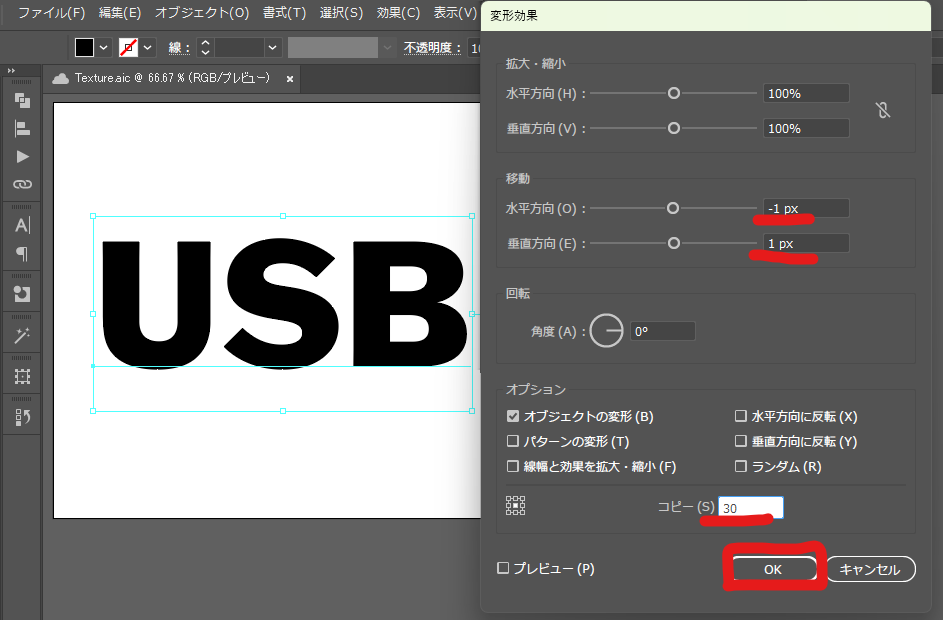
・オフセット「ラウンド」を選択(詳細設定は画像参照) - 変形機能を使ってシャドウを作成
・変形機能よりシャドウを作成
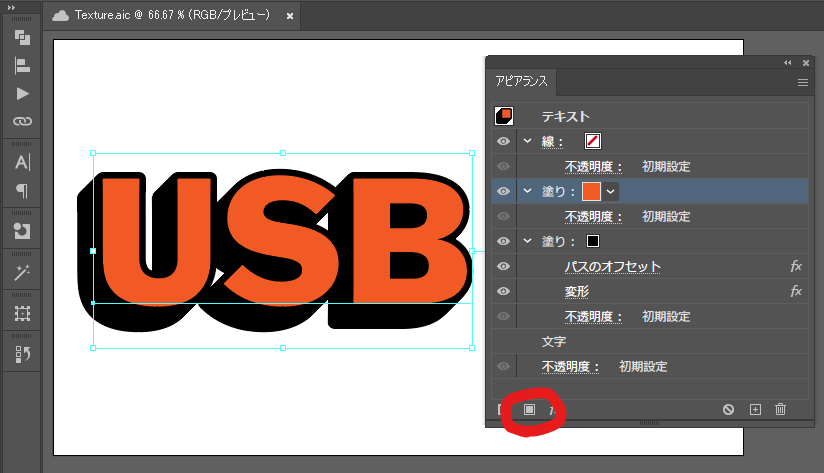
・表面の色を追加しておく

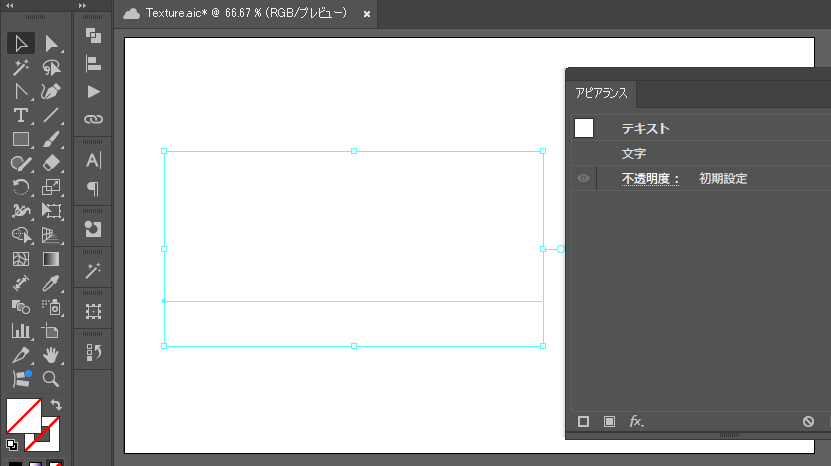
色を無くしておく

アピアランスを開いて、そこから塗りを選択


オフセットの設定は自分好みでOK


という手順で土台となる形を作っていきます。
この段階で、テクスチャーをかける土台をしっかり作っておくことも重要です♪

最後に色を足しましょう。
ステップ2:文字の設定(色とグラデーション)
文字の形が出来上がったので、
次に、テクスチャを掛けるための文字の設定をしていきます。
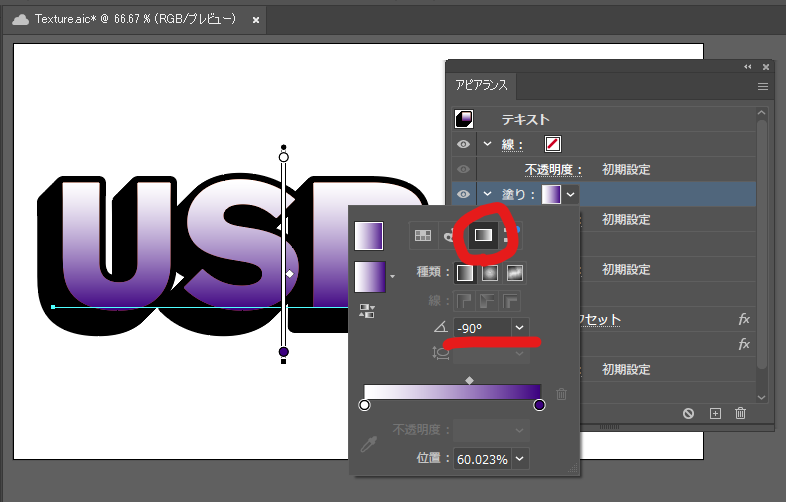
- 色を重ねてグラデーションを作成

もう一色追加して

グラデーションを選択。角度も調整します。
この段階で、テクスチャーをかけた後の見え方を意識して色を選ぶと、より効果的な表現になります。
ステップ3:テクスチャー「ゲイン」を加える
いよいよテクスチャーの追加です!
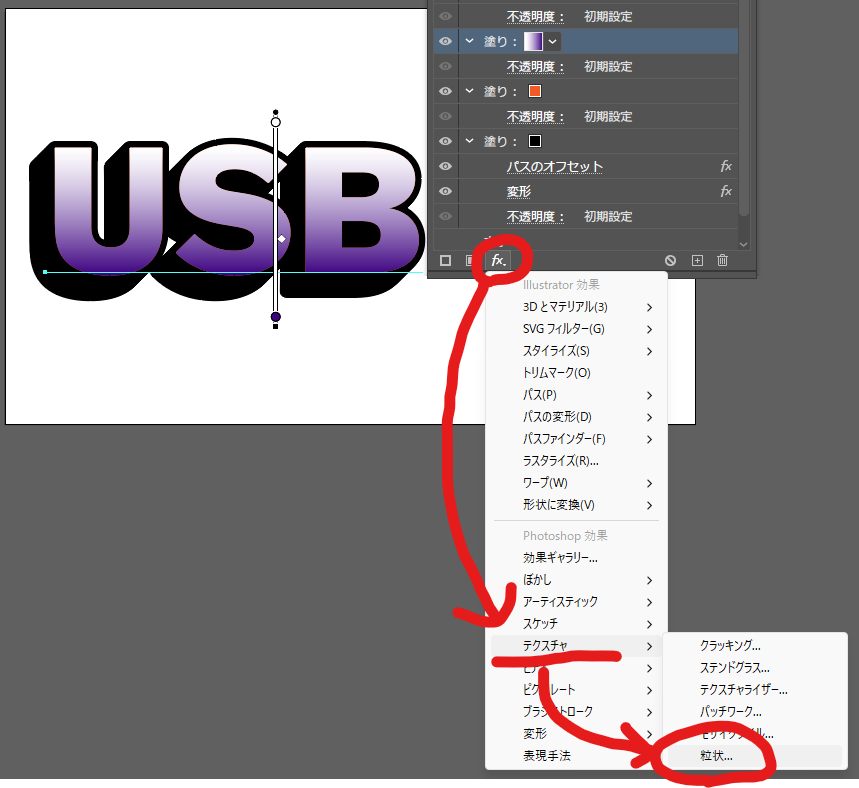
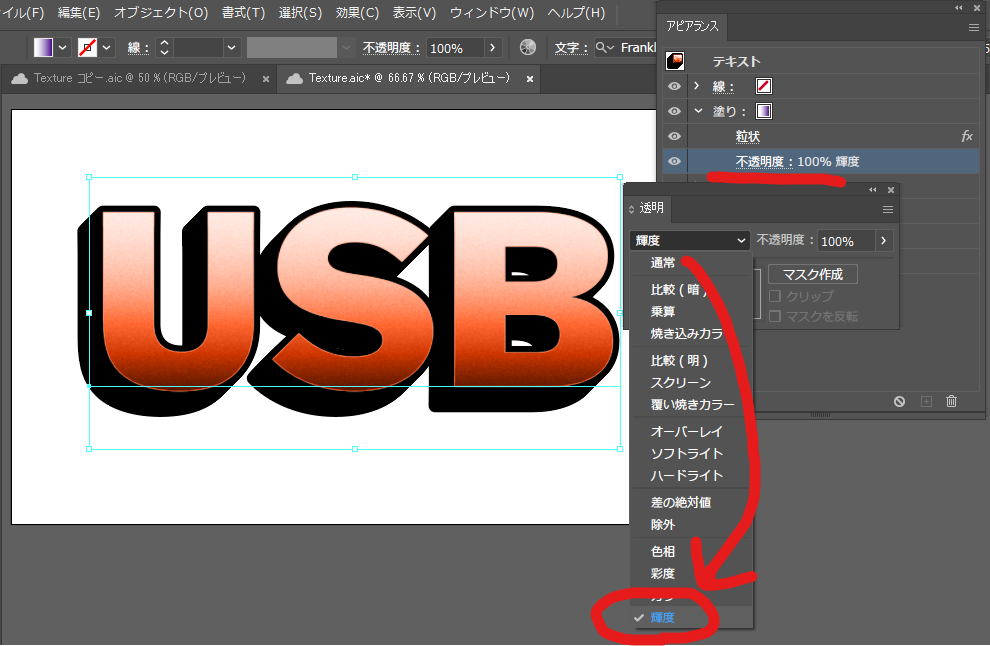
1.アピアランスパネルから「効果」>「テクスチャ」>「粒状」を選択します。
2.文字の設定で「輝度」を選択する


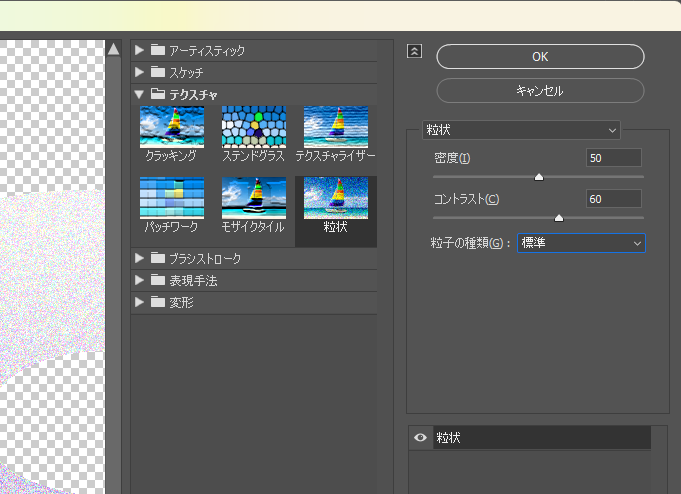
この「粒状」効果で、ザラザラとした質感を表現します。プレビューを見ながら、密度、コントラスト、タイプなどのパラメーターをお好みで調整してください。このパラメーターを調整することで、テクスチャーの細かさや粗さを自由に変えることができます。


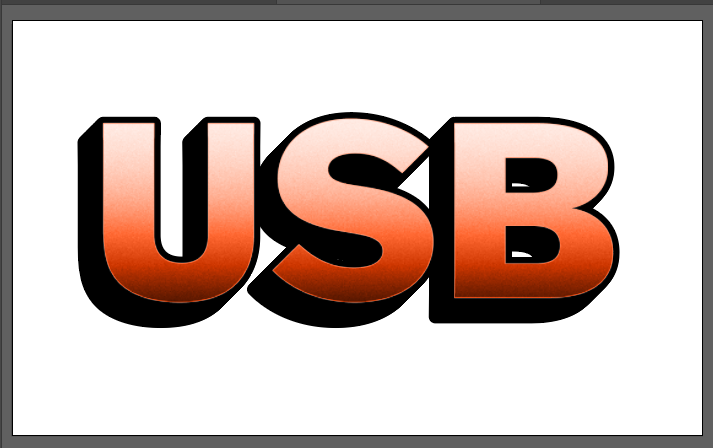
完成!
上記の3ステップで、画像を使わずにIllustratorだけでテクスチャーを作成することができました!アピアランスパネルを使っているので、後からでも各ステップの設定を自由に変更できるのが大きなメリットです。色々な文字や図形で試して、自分だけのテクスチャー表現を見つけてみてください!
うまくいかない場合
- アピアランスパネルをしっかり確認しましょう。
順番の違いや、意図しない効果が適用されている可能性があります。 - 「テクスチャ」のパラメーターを色々試してみましょう。
数値を変えることで、テクスチャーの見え方が大きく変わります。 - ステップ1と2でしっかり土台を作っておくことが重要です。
ベースとなる形や色が適切でないと、テクスチャーがうまく表現されないことがあります。
まとめ
今回の方法では、画像を使わずにIllustratorのアピアランス機能だけでテクスチャーを作成する方法を紹介しました。この方法を使えば、後からでも簡単に修正できる、グラフィックスタイルに登録して設定を保存しておくことも可能です。ぜひ、色々なデザインで活用してみてください!