はいさい!デザイナーのたいちゃんです。
今回は、積み木のように文字を積み重ねていく方法を、画像付きでわかりやすく解説していきます!たった3ステップで完成するので、文章を読むのが面倒な方は画像だけでも見て進めてみてください♪
ステップ1:文字を配置とアピアランスの設定
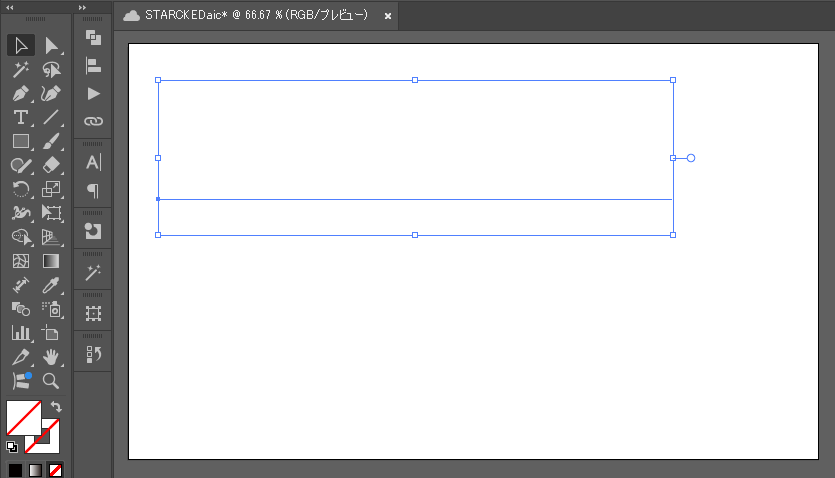
まず、積み重ねたい文字を入力します。
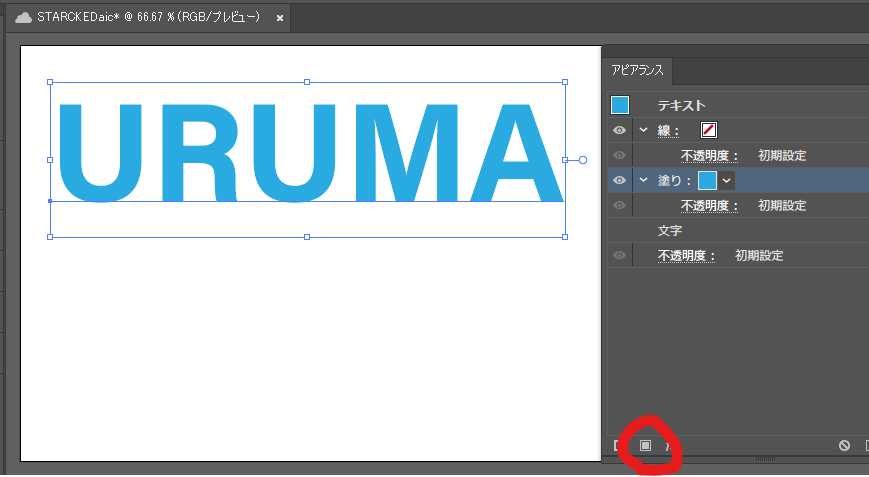
初期設定では文字に色が付いている状態ですが、ここではアピアランスを使って色を付けるため、一旦文字の色を消します。その後、アピアランスパネルから色を設定します。


- ポイント: アピアランスで色を付けることで、後から色を変更する場合に便利です。
ステップ2:下に重ねていく文字の設定
次に、下に重ねる文字を作成します。
元の文字を複製(ALTキーを押しながらドラッグ)します。
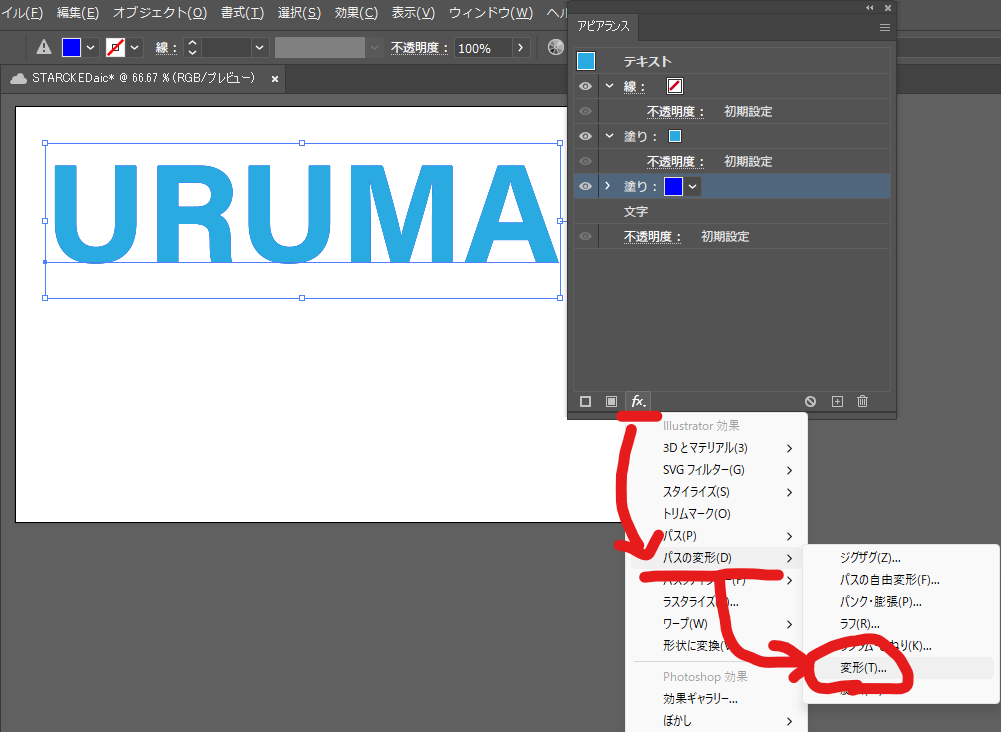
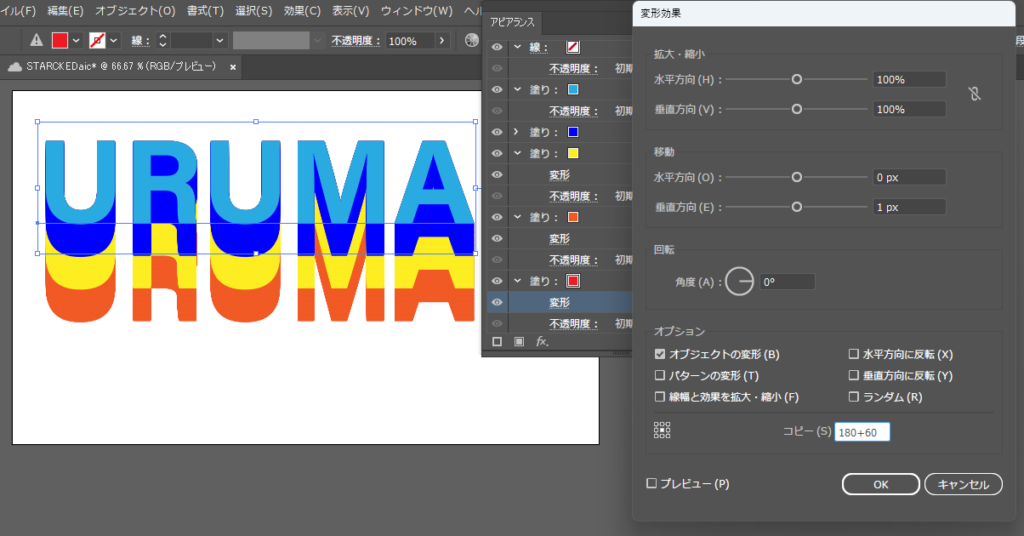
複製した文字に対して、エフェクト、変形ツールから詳細設定を行います。
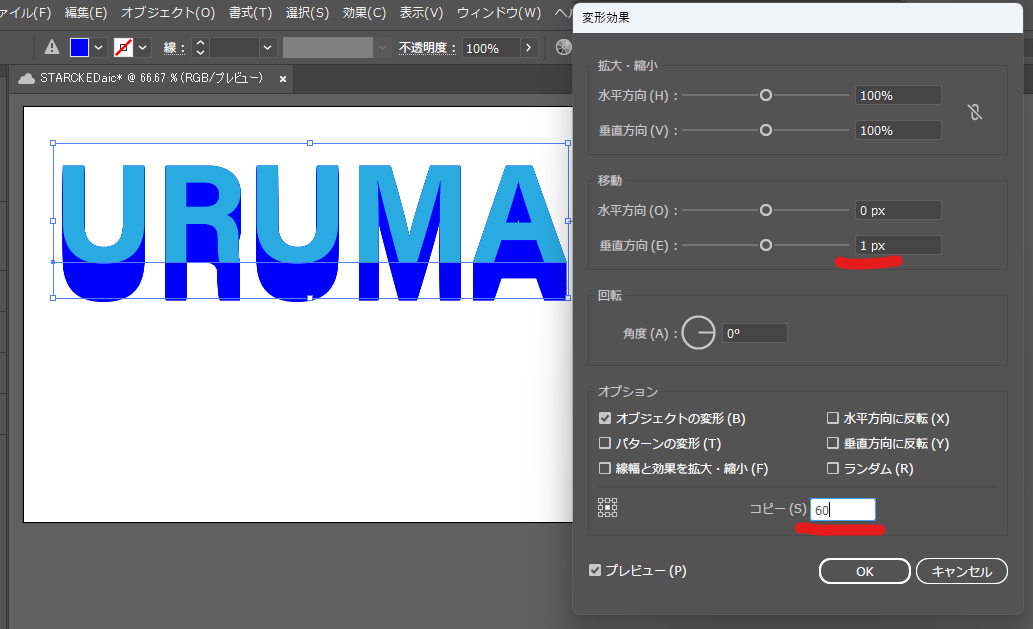
具体的な設定内容は以下の画像を参考にしてください。


- ポイント: 変形の設定で、文字の傾きや位置を調整することで、積み重ねていく効果を出します。
ステップ3:複製を繰り返していく
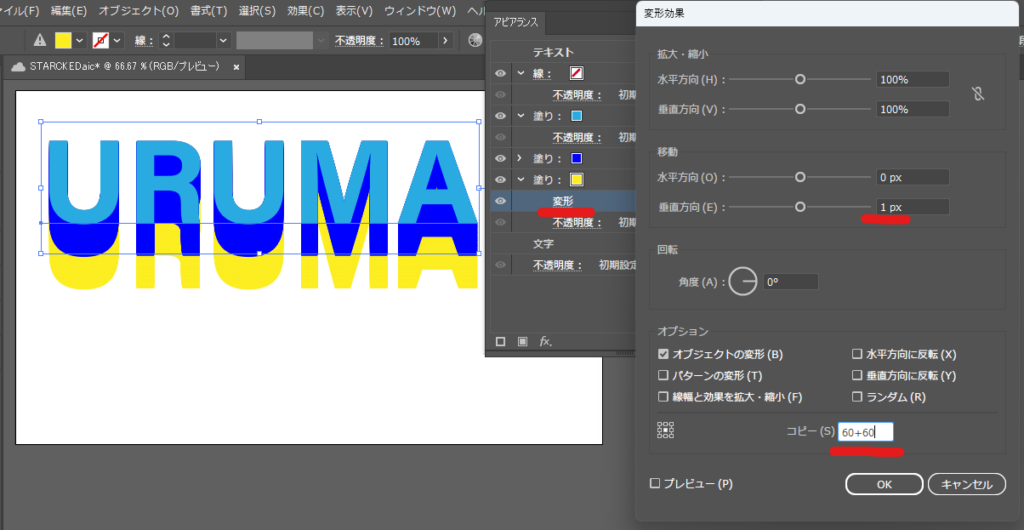
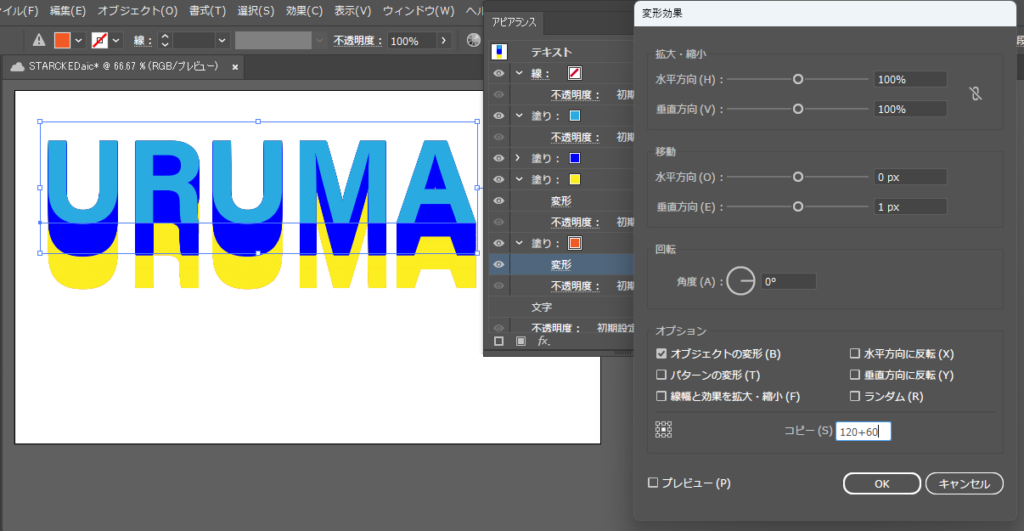
ステップ2で設定した変形を適用した状態で、さらに複製を繰り返していきます。
複製するたびに、すでに掛かっている「変形」エフェクトのコピー設定を変更していきます。
[例えば、最初に設定した変形のコピー数が60であれば、次の複製ではさらに60+60して120°、その次は120+60して180…といった具合に数値を変更していきます。]



これを繰り返すことで、文字が積み重なっていくような効果が生まれます。

完成!
うまくいかない場合
もし途中でうまくいかない場合は、以下の点を確認してみてください。
- 変形の設定: 変形の角度や位置が意図した通りになっているか確認してください。
- 複製元の設定: 複製する元の文字に正しく変形が適用されているか確認してください。
- アピアランス: アピアランスの設定が正しく行われているか確認してください。
それでも解決しない場合は、コメント欄などで質問してくださいね!
まとめ
この方法を使えば、簡単に文字を積み重ねた表現を作成することができます。デザインのアクセントとして、ぜひ活用してみてください!